안녕하세요.
오늘은 블로그 관련한 팁을 올립니다.
네이버 블로그를 이용했을 때 처럼, 도서 정보를 블로그에 연결하고 싶었는데요.
플러그인에서 이를 연결하면서, 광고 이외의 수입을 얻는 방법이 있었네요.
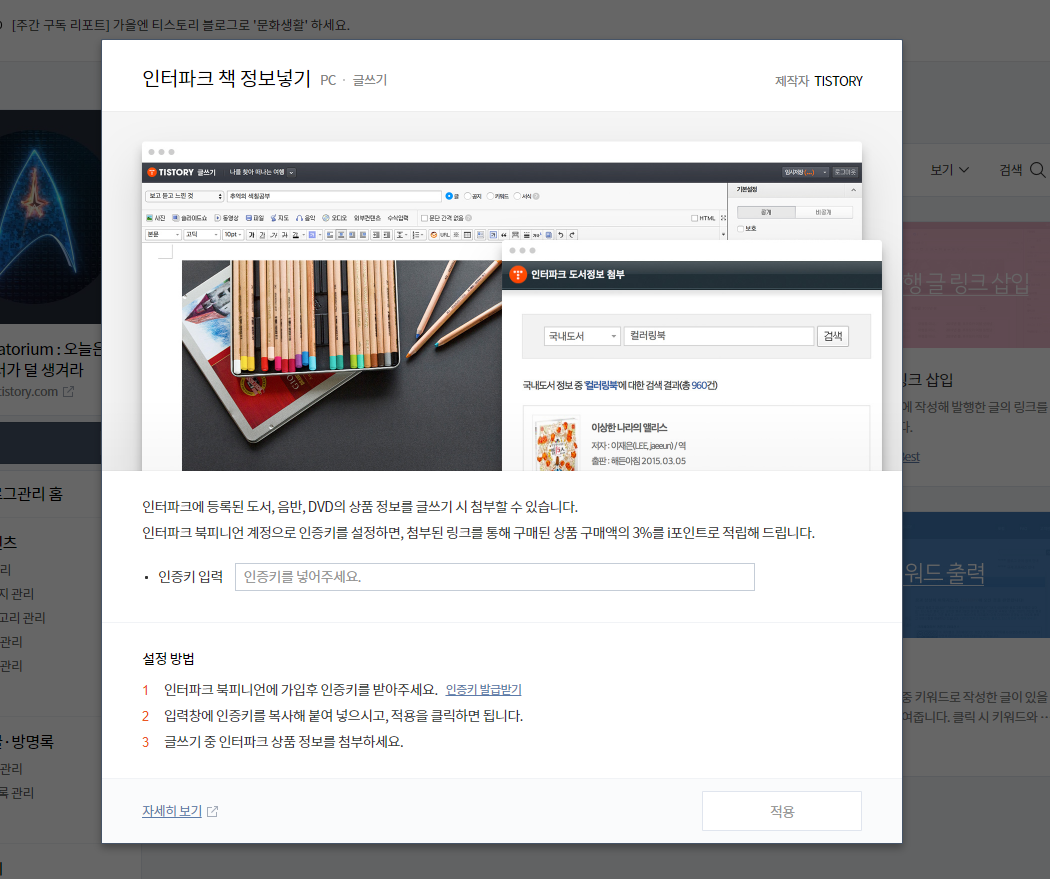
1. 우선 [티스토리 블로그 관리 > 플러그인 메뉴 > 인터파크 책 정보넣기]로 이동하시면 됩니다.
('글쓰기'로 검색하면 더 쉽게 나옵니다.)

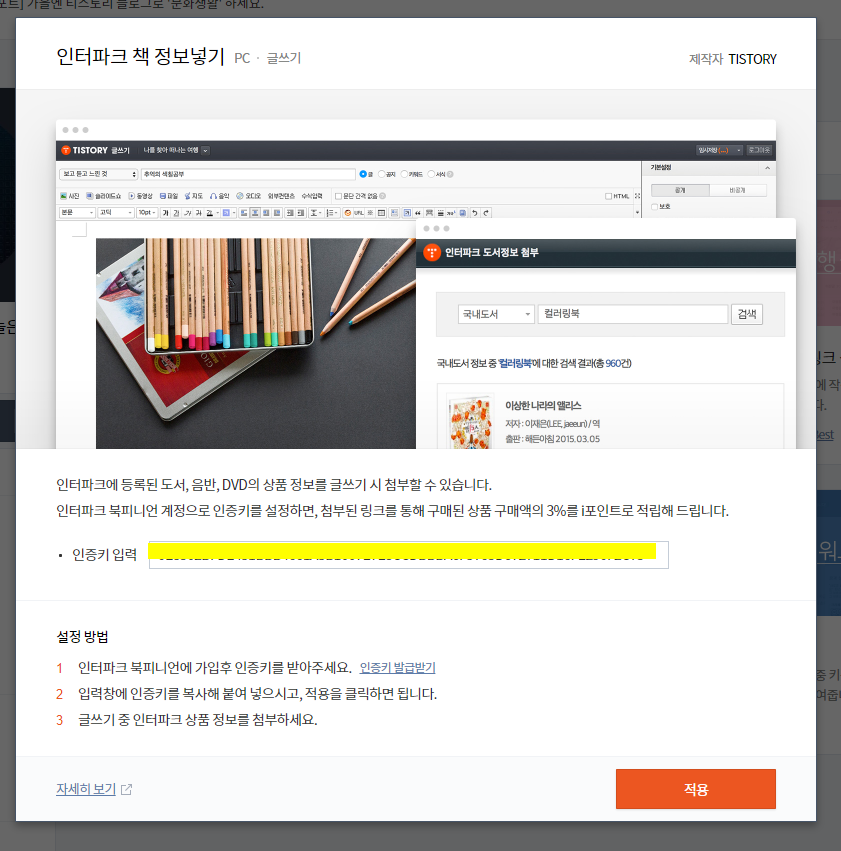
2. 처음엔 적용 버튼이 비활성화 되어있는데요.
인터파크 북피니언 사이트에서 인증키를 받아야 하기 때문입니다.

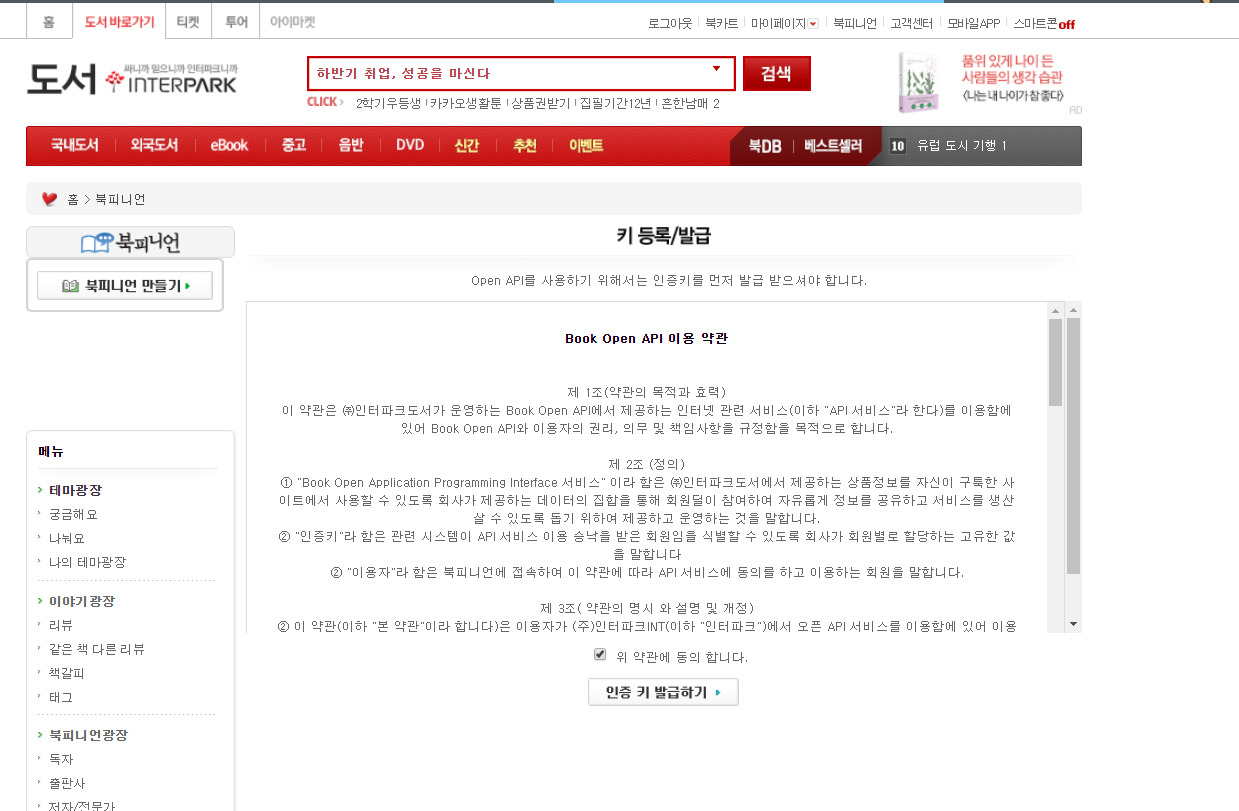
3. 위에서 [인증키 발급받기]를 클릭하고,
인터파크 아이디로 로그인 하시면(단, 북피니언 가입을 한적이 없을 경우) 다음의 화면이 나옵니다.

4. 약관에 동의해주시고, 북피니언 개설 정보들을 입력합니다.

5. '위 약관에 동의합니다'를 체크하신 뒤, '인증 키 발급하기'를 클릭합니다.

6. 키 등록/발급 화면에서 '인증키'를 복사해주세요.

7. 해당 인증키를 티스토리의 '인터파크 책 정보 넣기'화면의 입력창에 붙여넣습니다.
올바로 입력되면 적용버튼이 활성화 됩니다.

8. 적용이 완료되면, 글쓰기에서 [플러그인 > 인터파크 도서]가 생성된 것을 확인 하실 수 있습니다.

9. 해당 메뉴 클릭 시, 원하는 키워드의 도서를 검색할 수 있는 창이 생성됩니다.

10. [책 정보 넣기]를 클릭하면 하단처럼 글 내용으로 인터파크 도서 정보가 추가 됩니다. :)

==> 해당 과정을 거쳐, 인퍼타크 도서 리뷰를 작성하고 이를 통해 상품이 구매되면 구매액의 3%가 포인트로 적립이 됩니다.
'Blog' 카테고리의 다른 글
| Colorscripter - 티스토리 게시물에 소스코드 넣기 (구문 강조) (0) | 2019.08.29 |
|---|---|
| 개발 블로그? 마크다운으로 써보는 재다짐 (0) | 2019.08.29 |